Overview
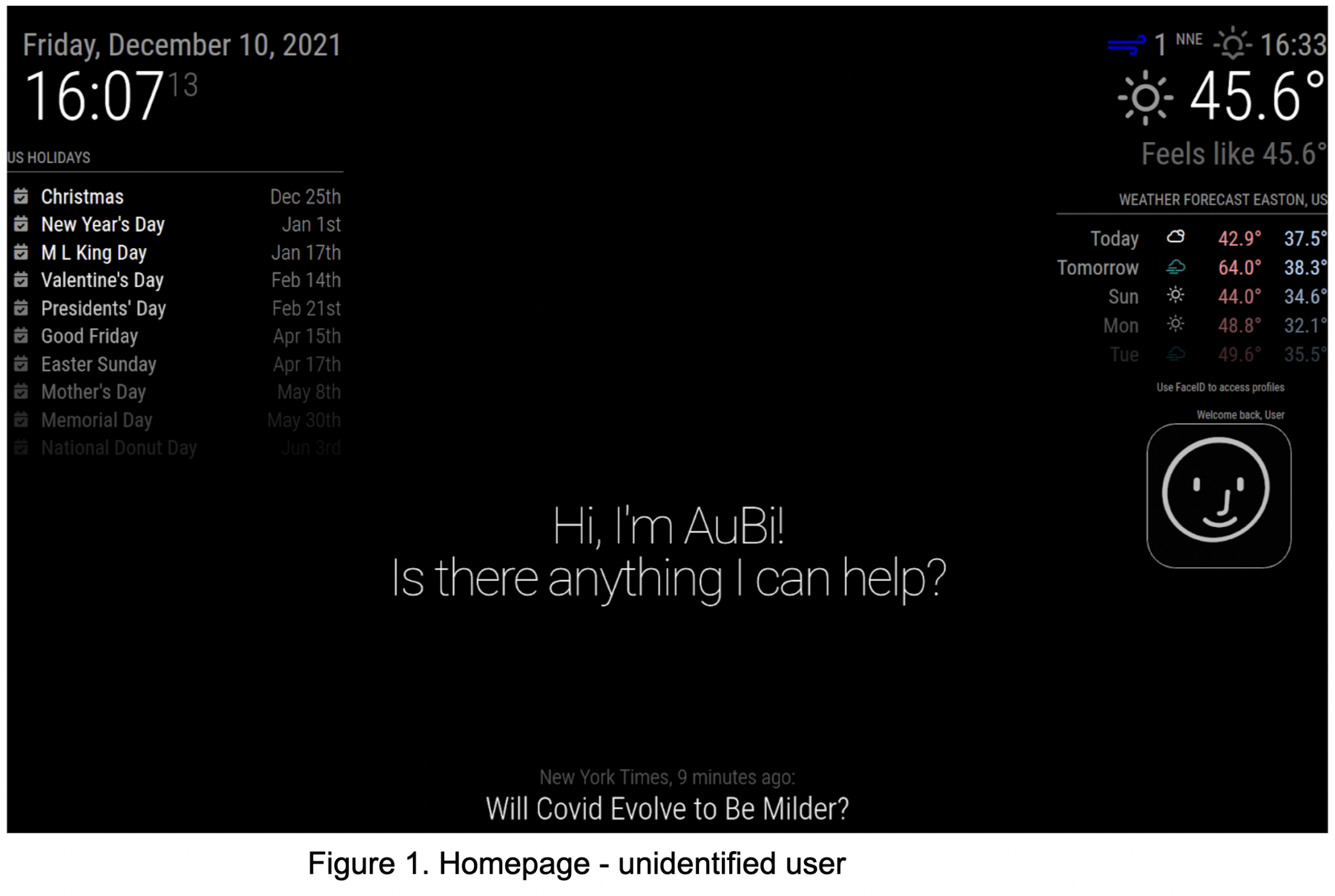
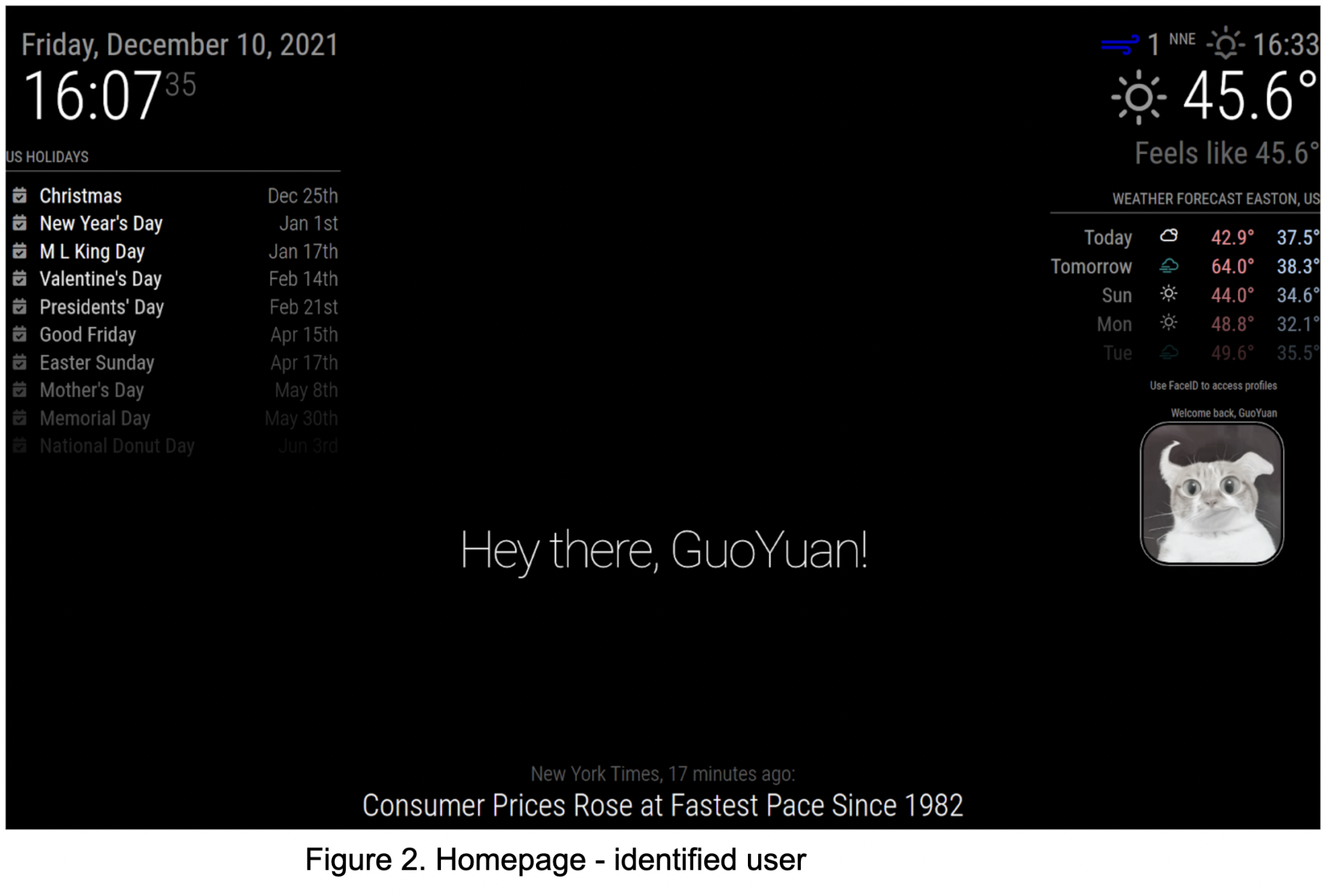
The user interface aims to provide an immersive interaction between the user and the AuBi robot through presenting recreational and technical information. To provide such interaction, the UI has 3 main categories of display modules. The first category is the general information modules for recreational purposes, such as weather forecasts and news feeds. The second category is the main modules that provide essential functionalities such as touch recognition, cargo delivery, and destination control. The final category provides necessary auxiliary information such as the battery status and warning messages.
Current Research
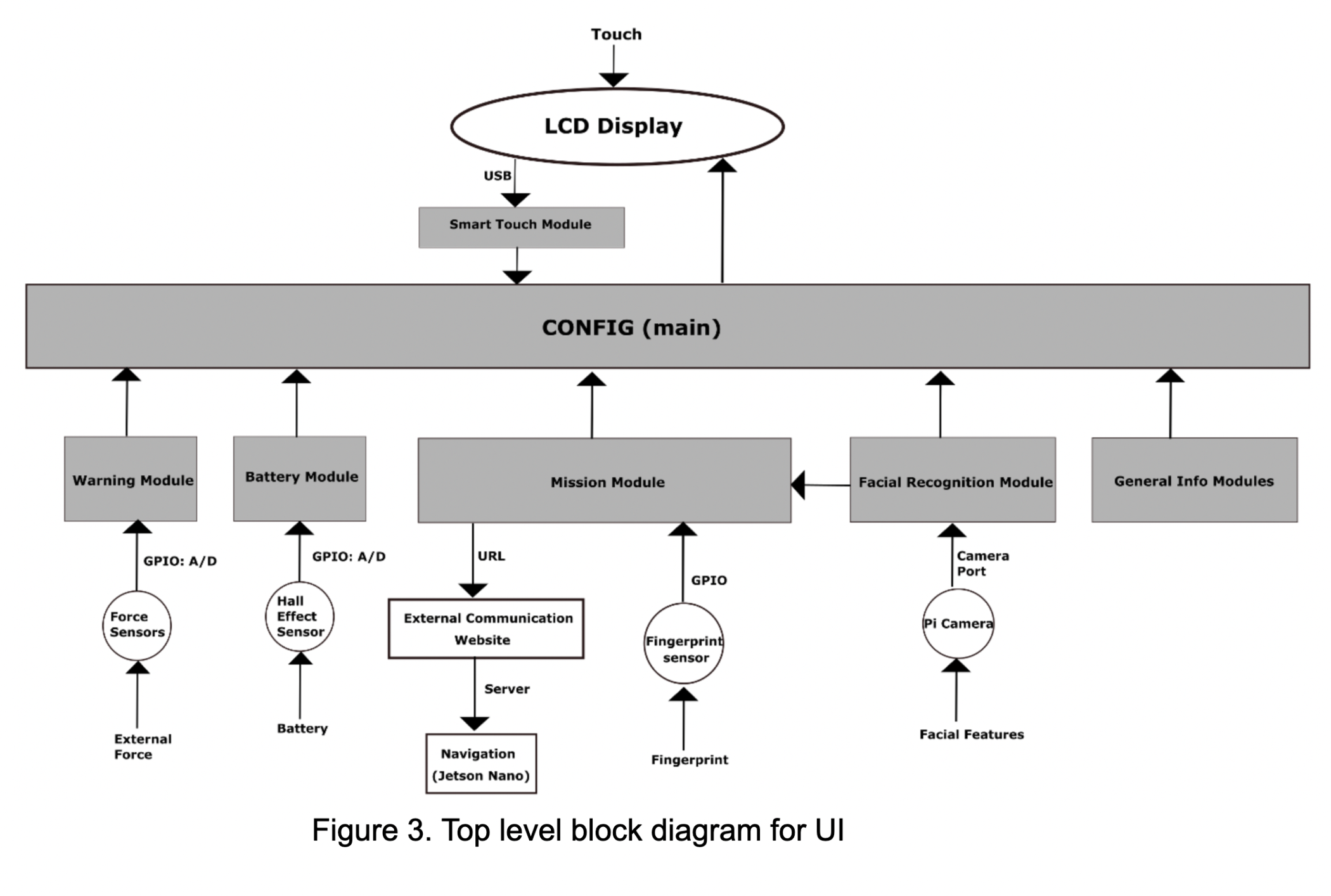
MagicMirror2, an online open-source smart mirror platform, provides the essential template repositories and skeletons for the user interface design. Every display module file is invoked by a main config file, and is written separately in Javascript customizable configurations, content domain renderings, and log records, and additional configurations, such as changing the text color, are written in CSS files, within their associated folder. For some more complicated modules, external utility files are interfaced with the Javascript files. For example, the weather module has external files for configuring weather provider APIs and location IDs, and the facial recognition module, which the Javascript file interfaces with a python file with facial recognition algorithms implemented that constantly run on the backend. Although the modules are independent of each other, internal communication can be achieved by calling the system core to broadcast necessary information, which allows for more creative designs.
In the second semester, all the main modules and the auxiliary modules are completed. The Cargo delivery and retrieval modules provide the most essential functionalities among all the display modules. The Cargo delivery module opens up the external website, which has the ability to send the robot to places and perform cargo delivery. Once the users select their destination and recipients for a delivery task, the lock of the compartment will open for taking in the cargo. When the recipients want to retrieve the cargo, simply pressing their registered finger onto the fingerprint sensor will open the compartment lock, if the fingerprint matches their registered ones. The lock will be automatically closed whenever the user presses ‘confirm’ button and go back to the home screen. For auxiliary modules, the battery module is designed to show the remaining percentage of the battery, the battery status message, and charging status. Warnings like tipping and emergency stop(Estop) are provided by associated display modules. When the robot is tipping, a tipping message will show up that alert the user by preventing any further interaction until tipping is resolved. When the ESTOP is pressed, a ESTOP alert will pop up to halt the operation, and user can resume operation by pressing the ‘resume’ button.



Literature Review
Flexible Interfaces
This article compares and contrasts the traditional and flexible user interfaces to see which one maximizes the users’ experience. The traditional graphical user interfaces are designed to deal with a large number of features such that they are quite complicated and users often cannot fully appreciate the programmed functions; while the flexible interfaces are aiming to close the gap between system administrators and users. Data has shown a flexible interface should be designed for the project. Examples of flexible interfaces designs are also provided.
General User Interface Guidelines
https://dl.acm.org/doi/pdf/10.1145/279044.279051
General user interface design guidelines. Examples of successful GUI designs by famous companies such as Apple, Windows, and IBM are presented to emphasize what made them efficient and popular. Design considerations such as UI constraints, information sequencing, and groupings are also provided.
Energy-Efficient User Interface Designs
https://ieeexplore.ieee.org/stamp/stamp.jsp?tp=&arnumber=1637433
Energy-efficient user interface designs. Techniques of power reduction are provided such as reduction in screen changes and energy-efficient colors. More on color selection in UI design: https://ieeexplore.ieee.org/stamp/stamp.jsp?tp=&arnumber=1016907